★ 해당 내용은 대한상공회의소 '경영정보시각화능력 실기_ Power BI 모의문제 A형' 을 기초로 작성되었습니다.
[해당 시험 내용]
[24년 빅데이터 신설 자격증] 경영정보시각화 능력
대한상공회의소에서 방금 따끈한 메일을 받았다. 2024년 빅데이터분야 신설 국가기술자격 경영정보시각화능력<span sty..
puppy-foot-it.tistory.com
이전 내용
[POWER BI] (경영정보시각화 능력 실기) 복합요소 구현하기(3)
★ 해당 내용은 대한상공회의소 '경영정보시각화능력 실기_ Power BI 모의문제 A형' 을 기초로 작성되었습니다.[해당 시험 내용] [24년 빅데이터 신설 자격증] 경영정보시각화 능력대한상공회의소
puppy-foot-it.tistory.com
Power BI 복합요소 구현하기 - 4
[문제]
다음 지시사항에 따라 '문제3' 페이지에 페이지 탐색기를 구현하시오.
▶ 표시: '문제3_5' 페이지는 표시되지 않도록 설정
▶ 선택한 상태의 단추 색: “#6699CC”로 설정
▶ 페이지 탐색기를 '4-①' 위치에 배치
[풀이]
다음 지시사항에 따라 '문제3' 페이지에 페이지 탐색기를 구현하시오.
페이지 탐색기 생성하기
삽입 - 단추 - 탐색기 - 페이지 탐색기 를 통해 페이지 탐색기를 생성할 수 있다.

단, 이 문제를 실행 시에는 화면과 달리 문제3 페이지에서 페이지 생성을 실행하여야 한다.

▶ 표시: '문제3_5' 페이지는 표시되지 않도록 설정
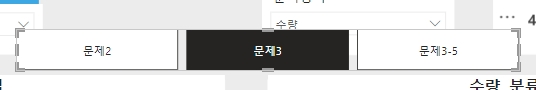
페이지 탐색기 클릭 - 우측 서식 탐색기 - 시각적 개체 - 페이지 - 표시 에서 문제3-5 끔

문제3-5를 끄니, 페이지 탐색기에 반영되었다.

▶ 선택한 상태의 단추 색: “#6699CC”로 설정
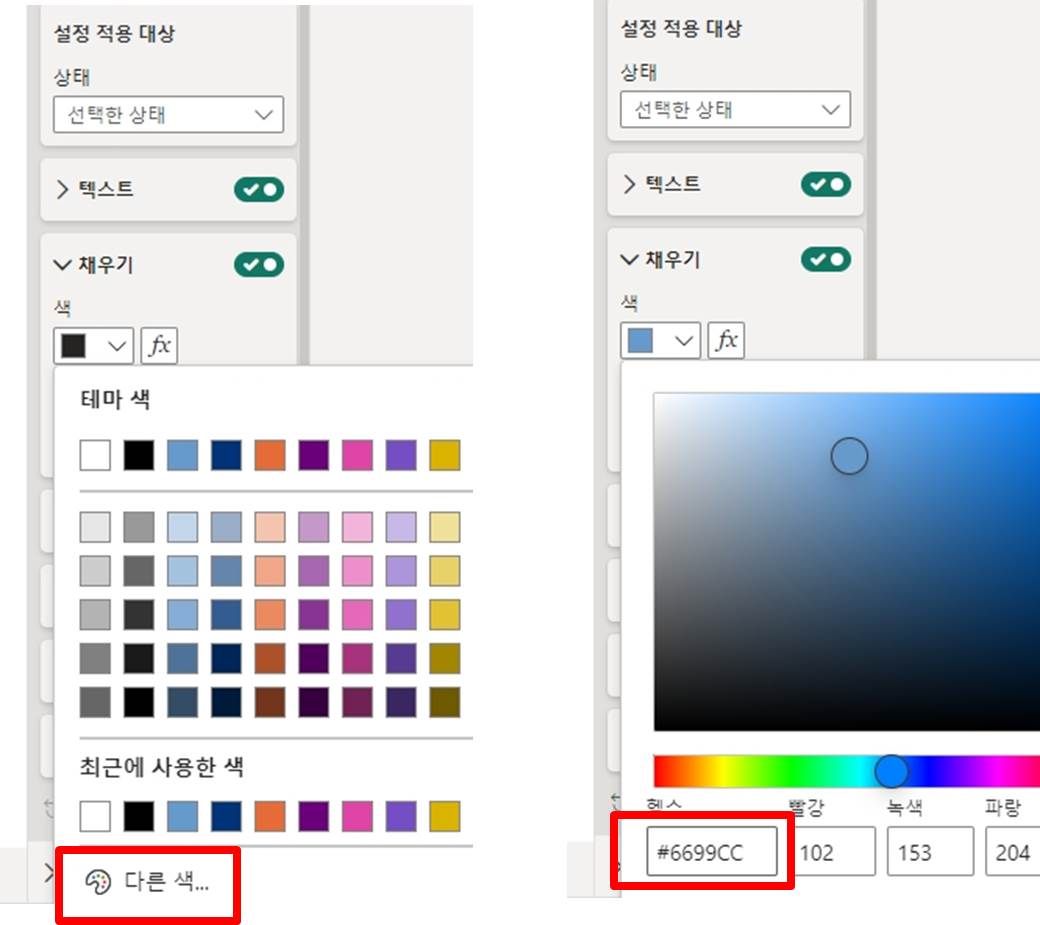
페이지 탐색기 클릭 - 우측 서식 탐색기 - 시각적 개체 - 스타일 - 상태 에서 '선택한 상태' 클릭 후,

하단의 '채우기' 에서 '다른 색' 클릭 하고 색상 코드에 "#6699CC” 입력

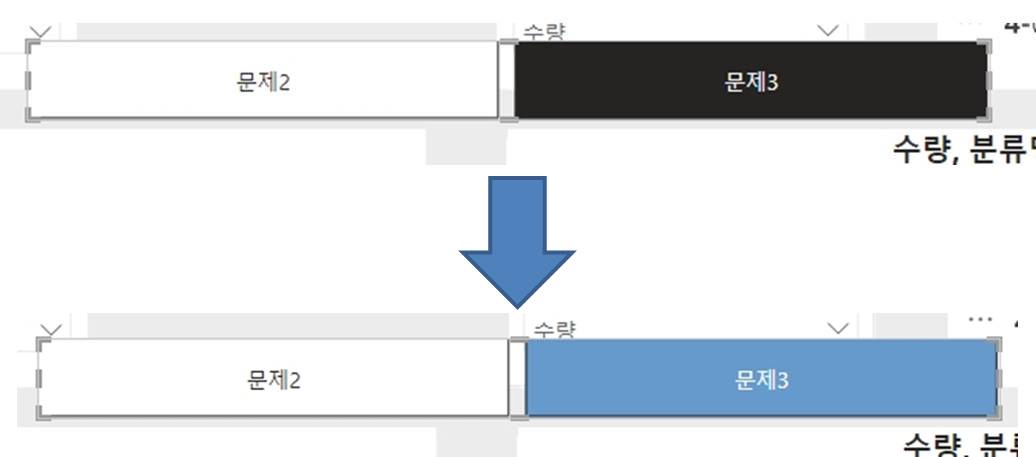
단추의 색상이 지정한 색으로 바뀌었다.

▶ 페이지 탐색기를 '4-①' 위치에 배치
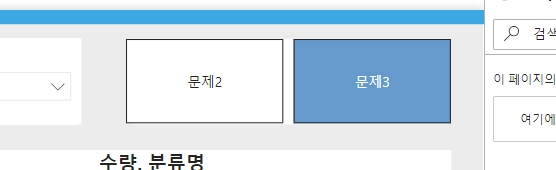
페이지 탐색기를 해당 레이아웃 크기에 맞춰 조절한 뒤 배치한다

다음 내용
[POWER BI] (경영정보시각화 능력 실기) 복합요소 구현하기(5)
★ 해당 내용은 대한상공회의소 '경영정보시각화능력 실기_ Power BI 모의문제 A형' 을 기초로 작성되었습니다.[해당 시험 내용] [24년 빅데이터 신설 자격증] 경영정보시각화 능력대한상공회의소
puppy-foot-it.tistory.com
'타이탄의 도구 > Power BI' 카테고리의 다른 글
| [Power BI] DAX(Data Analysis Expressions)란? (0) | 2024.09.01 |
|---|---|
| [POWER BI] (경영정보시각화 능력 실기) 복합요소 구현하기(5) (0) | 2024.09.01 |
| [POWER BI] (경영정보시각화 능력 실기) 복합요소 구현하기(3) (0) | 2024.08.31 |
| [POWER BI] (경영정보시각화 능력 실기) 복합요소 구현하기(2) (0) | 2024.08.31 |
| [POWER BI] (경영정보시각화 능력 실기) 복합요소 구현하기(1) (0) | 2024.08.31 |



