이전 내용
[Teachable Machine] 코딩없이 머신러닝 모델 만들기 - 1
Teachable Machine 이란? Teachable Machine은 누구나 머신러닝 모델을 쉽고 빠르고 간단하게 만들 수 있도록 제작된 웹 기반 도구이다.특별한 전문지식이나 코딩 능력 필요 없이 머신러닝 모델을 간단히
puppy-foot-it.tistory.com
Teachable Machine 을 통해 쿠로미와 하츄핑 이미지를 분류하는 모델을 만들었다.
수행 내용 및 목표
이번에는 만들어진 모델을 활용하여 실제로 사용할 수 있는 사이트를 생성 및 배포하려 한다.
Teachable Machine 에서 만든 모델 다운로드
생성한 AI를 웹서버에 옮기기 위해 일단 내보내기로 모델을 다운받는다.

1. 모델 내보내기 클릭
2. 다운로드 방식으로 변경하여 다운로드 (#1)
3. 소스 코드 통째로 복사 (#2)
예제 소스 적용하기
예제 소스 옮기기
1. my_model 이라는 폴더를 생성. (폴더명은 마음대로)
2. 위 (#1)에서 다운로드 한 파일을 전부 my_model 안에 옮겨준다.
3. index.html 파일을 생성 혹은 기존 파일을 사용한다.

4. index 파일 안에 내용은 전부 지운 뒤, 위 (#2)에서 복사한 소스코드를 붙여넣는다.
5. index.html 안에 내용중에 "./my_model/"; -> "my_model/";
위처럼 수정해준다.

사이트 배포하기
하단의 사이트에 접속한 후, 회원가입 및 로그인 (필자의 경우는 깃허브 연동)
Scale & Ship Faster with a Composable Web Architecture | Netlify
Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now!
www.netlify.com
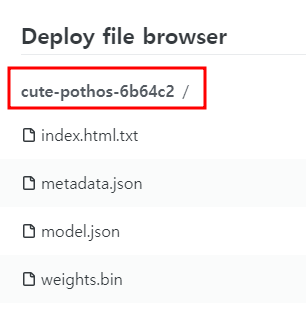
Site 탭에 아까 생성한 'my_model' 폴더를 하단의 빨간색 네모칸에 드래그&드롭

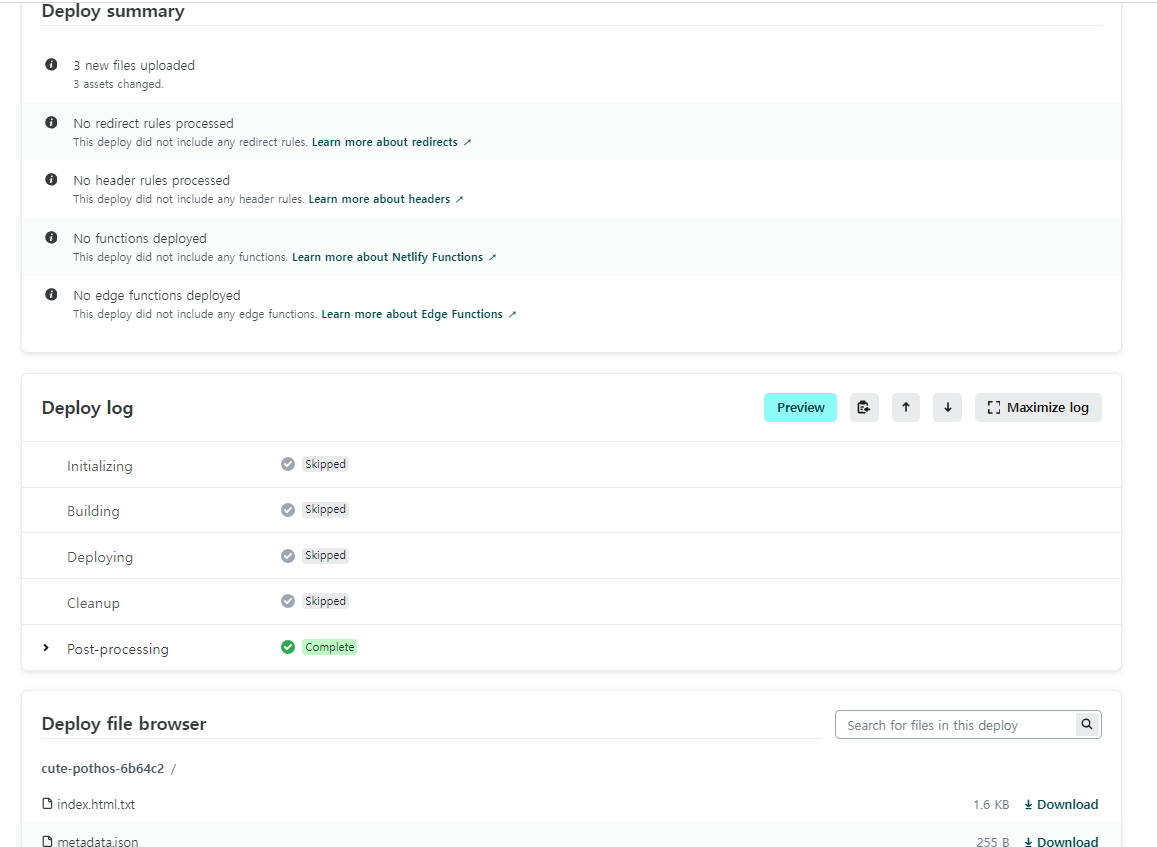
폴더가 잘 업로드 되었다.

'cute-pothos-6b64c2' 의 명칭으로 deploy(웹사이트가 공개됨)이 올라간것을 알수 있다.

index.html 파일 실행 (오류)
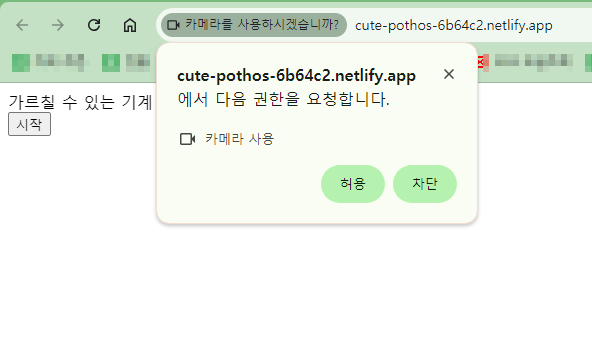
my_model 폴더 내에 있는 'index.html'을 실행하였더니, 하단의 이미지가 뜬다.

그러나, start 버튼을 눌러도 실행이 되지 않아 개발자 도구화면(F12 키)를 켜보니, 하단의 에러 메시지가 뜬다.

Access to fetch at 'file:///C:/Users/niceq/Desktop/Startup-related/ML_Prac/Heart_Kuro/my_model/my_model/model.json' from
origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol
schemes: chrome, chrome-extension, chrome-untrusted, data, http, https, isolated-app.
▶ 이 오류는 브라우저가 로컬 파일(file:// 프로토콜)에서 리소스를 로드하는 것을 방지하는 CORS(Cross-Origin Resource Sharing) 정책을 시행하기 때문에 발생한다. 기본적으로 브라우저는 'http' 또는 'https'와 같은 허용된 프로토콜을 통해 리소스가 제공되지 않는 한 교차 출처 요청을 차단한다.
★ CORS(Cross-Origin Resource Sharing) 에러는 다른 출처의 자원에 접근하려는 웹 애플리케이션이 이를 허용받지 못할 때 발생하는 보안 정책에 따른 문제이다. 이 문제는 클라이언트(브라우저)가 서버에서 제공하는 리소스에 접근하려 할 때, 두 출처(Origin: 프로토콜, 도메인, 포트의 조합)가 다르면 자동으로 차단된다.
[CORS 관련 보다 상세한 개념 및 해결법은 하단 링크 참고]
🌐 악명 높은 CORS 개념 & 해결법 - 정리 끝판왕 👏
악명 높은 CORS 에러 메세지 웹 개발을 하다보면 반드시 마주치는 멍멍 같은 에러가 바로 CORS 이다. 웹 개발의 신입 신고식이라고 할 정도로, CORS는 누구나 한 번 정도는 겪게 된다고 해도 과언이
inpa.tistory.com
CORS 정책 관련 문제 해결
앞서, CORS 정책 관련 에러로 인해 모델이 실행이 안 된다고 했었는데, 그 이유에 해결책이 담겨있었다.
그것은
기본적으로 브라우저는 'http' 또는 'https'와 같은 허용된 프로토콜을 통해 리소스가 제공되지 않는 한 교차 출처 요청을 차단한다.
해결책은 바로
'http' 또는 'https'와 같은 허용된 프로토콜을 통해 리소스가 제공
따라서, 기존의 'index.html'의 코드를 일부 수정해줘야 한다.
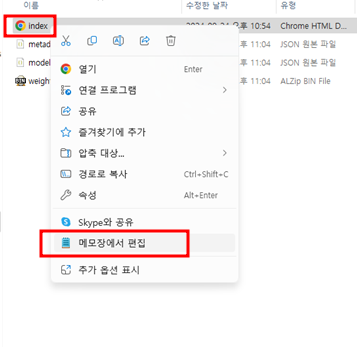
1) index.html 코드를 수정하기 위해 우클릭 → '메모장으로 편집'

2) 코드 수정: 'const url' 교체
"my_model/"; → Netlify에서 배포하고 부여 받은 url 주소로 변경

상단의 이미지 중 빨간 네모 안에 있는 것이 url 주소인데, 이를 복사하여 코드를 수정한다.

3) Netlify 에서 사이트를 다시 배포

4) 실행
카메라 사용 허용을 누른 뒤, 시작 버튼을 누르면

모델이 실행되고, 핸드폰에서 하츄핑 이미지를 찾아 보여줬더니 100%의 확률로 하츄핑을 구분해낸다.

[직접 해보기]
https://cute-pothos-6b64c2.netlify.app/
https://cute-pothos-6b64c2.netlify.app/
Teachable Machine Image Model Start
cute-pothos-6b64c2.netlify.app
이제 하는 방법을 알았으니, 이를 응용하여 다른 모델들도 만들어낼 수 있을 거 같다.
+ 원래는 이미지를 업로드하면 분류해 내는 모델을 만들려고 했으나, 해당 작업에 백엔드 작업도 추가가 돼야 하는 거 같아 보류하였다. 이미지 업로드 버전은 추후에 재시도 해 볼 예정이다.
[참고]
https://velog.io/@imwoojin/Teachable-Machine-%ED%99%9C%EC%9A%A9
https://doodreamcode.tistory.com/18
https://m.blog.naver.com/d_front/221946483378
다음 내용
[딥러닝] 인공 신경망(ANN)
머신러닝 기반 분석 모형 선정 [머신러닝] 머신러닝 기반 분석 모형 선정머신러닝 기반 분석 모형 선정 지도 학습, 비지도 학습, 강화 학습, 준지도 학습, 전이 학습 1) 지도 학습: 정답인 레
puppy-foot-it.tistory.com
'[파이썬 Projects] > <파이썬 딥러닝, 신경망>' 카테고리의 다른 글
| [딥러닝] 인공 신경망(ANN) (2) | 2024.11.19 |
|---|---|
| [딥러닝] Deep Learning 기본 개념 및 문제 (1) | 2024.09.25 |
| [Teachable Machine] 코딩없이 머신러닝 모델 만들기 - 1 (7) | 2024.09.23 |
| [머신러닝 프레임워크] Keras vs Tensorflow vs Pytorch (0) | 2024.09.09 |
| [텐서플로우 설치] X고생한 텐서플로우 import 성공기 (1) | 2024.09.07 |



