이전 내용
[Cloud] aws: eksctl, kubectl 주요 명령어
이전 내용 [Cloud] aws : aws cli 로 쿠버네티스 클러스터 만들기이전 내용 [Cloud] aws : aws console로 쿠버네티스 클러스터 만들기이전 내용 [Cloud] aws: ECR(Amazon Elastic Container Registry)이전 내용 [Cloud] 도커
puppy-foot-it.tistory.com
[사전 작업] ★ 중요 ★
eksctl 명령을 이용해서 AWS EKS 클러스터를 생성하기 전 요구되는 선행 작업
※ 기본적으로 VPC, 퍼블릭 서브넷, 프라이빗 서브넷, IGW, NAT GW 등은 생성되어 있다고 가정
1. ubuntu 서버 필요: AWS EC2 인스턴스 생성 (필자의 경우 인스턴스명: aws-managed-server)
2. ubuntu 서버에 AWS CLI 설치
3. ubuntu 서버에 eksctl 설치
4. ubuntu 서버에 kubectl 설치
5. XShell (또는 WSL)에서 ubuntu 서버 연결
6. XShell 에서 aws 관리 위한 CLI 로그인 (aws configure) - aws 액세스 키, 시크릿 키 필요
7. aws ECR에 컨테이너 이미지 등록 (이 글에서는 과정 중에 생성 예정)
8. EKS에 클러스터 생성
kubectl 실습 전 Tip
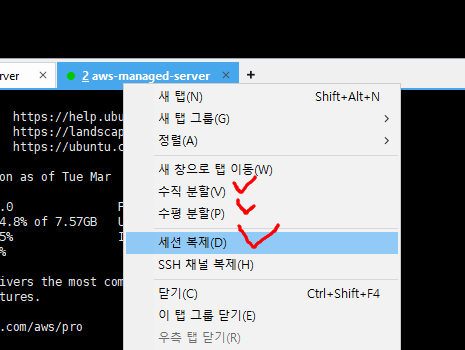
먼저 Xshell 에서 ubuntu 서버를 연결하고 3개의 세션을 켜면 변경 사항, 진행 사항들을 확인할 수 있어 좋다.

- Pod 상태 확인 창 : watch kubectl get pods -o wide
- yaml 파일 내용 확인 창: cat 또는 vi [파일명]
- AWS CLI 위한 창

AWS CLI로 Network LoadBalancer 셋팅하기
대략적인 순서 (XShell)
2개의 폴더 생성(nginxweb / Tomcatwas) → 각각의 폴더 내 파일 생성(또는 이동) → 각 이미지 빌드 → 컨테이너 생성 → yaml 파일 이용해 Network LoadBalancer 생성 → Route 53에서 레코드 편집 → 도메인 연결 완료
1. 폴더 생성 및 파일 넣기 (이동 또는 생성)
사용자 접속용: nginxweb, 미들웨어용: Tomcatwas 폴더 생성하고, 각각의 폴더에 파일을 생성 또는 이동시킨다.
1-1. nginxweb
※ Tomcat ClusterIP 때문에 Tomcatwas 폴더 내의 파일들을 먼저 생성해도 된다.
nginxweb 폴더에 들어갈 파일은 dockerfile, default.conf 이렇게 2개이다.
# 루트로 이동
sudo -i
# 폴더 생성
mkdir nginxweb
# 폴더로 이동
cd nginxweb
# nginxweb에 dockerfile 생성
vi dockerfile
# nginxweb에 default.conf 파일 생성
vi default.conf
◆ dockerfile 코드
FROM nginx:1.14-alpine
COPY ./default.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
◆ defulat.conf 파일 내 코드
※ proxy pass에 들어갈 Tomcat ClusterIP의 경우, 고정시켜두지 않게 되면 문제가 생겨 삭제 시, 주소가 바뀌게 될 수 있다.
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://Tomcat ClusterIP 주소:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
location /healthcheck {
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
1-2. Tomcatwas
tomcatwas의 들어갈 파일에는 login.jsp, styles.css (login 페이지용), register.jsp, reg_styles.css (회원가입 페이지용), web.xml, context.xml, dockerfile 7개의 파일이 있다.
dockerfile을 제외한 나머지 파일은 이미 있다는 가정 하에, Xshell에서 XFTP를 실행한 뒤 ubuntu 서버로 파일을 이동시켜준다.

# 루트로 이동
sudo -i
# tomcatwas 폴더 생성
mkdir tomcatwas
# ubuntu 계정에 있는 파일 루트로 옮겨놓기
exit # 루트에서 다시 ubuntu 계정으로
sudo mv ./* /root/tomcatwas
# tomcatwas 폴더로 이동
cd tomactwas
# dockerfile 생성하기
vi dockerfile
◆ dockerfile 코드
FROM alpine:latest AS builder
# 1. OpenJDK, curl, tar 설치
RUN apk update && \
apk add --no-cache openjdk8 curl tar
ENV JAVA_HOME=/usr/lib/jvm/java-1.8-openjdk
ENV CATALINA_HOME=/usr/local/tomcat
ENV TOMCAT_VERSION=9.0.100
# 2. Tomcat 다운로드 및 설정
RUN curl -O https://dlcdn.apache.org/tomcat/tomcat-9/v${TOMCAT_VERSION}/bin/apache-tomcat-${TOMCAT_VERSION}.tar.gz && \
mkdir -p $CATALINA_HOME && \
tar -xvf apache-tomcat-${TOMCAT_VERSION}.tar.gz -C $CATALINA_HOME --strip-components=1 && \
rm apache-tomcat-${TOMCAT_VERSION}.tar.gz && \
rm -rf $CATALINA_HOME/webapps/* && \
mkdir -p $CATALINA_HOME/webapps/ROOT/
# 3. MariaDB JDBC 드라이버 다운로드
RUN curl -O https://downloads.mariadb.com/Connectors/java/connector-java-3.2.0/mariadb-java-client-3.2.0.jar && \
mv mariadb-java-client-3.2.0.jar $CATALINA_HOME/lib/
# 4. Sample index.html 추가
COPY ./login.jsp $CATALINA_HOME/webapps/ROOT/
COPY ./css/ $CATALINA_HOME/webapps/ROOT/css/
COPY ./context.xml $CATALINA_HOME/conf/context.xml
COPY ./web.xml $CATALINA_HOME/webapps/ROOT/WEB-INF/web.xml
FROM alpine:latest
# 5. OpenJDK 설치
RUN apk add --no-cache openjdk8-jre-base && \
rm -rf /var/cache/apk/*
ENV JAVA_HOME=/usr/lib/jvm/java-1.8-openjdk
ENV CATALINA_HOME=/usr/local/tomcat
ENV PATH=$JAVA_HOME/bin:$CATALINA_HOME/bin:$PATH
# 6. Build 단계에서 Tomcat 복사
COPY --from=builder $CATALINA_HOME $CATALINA_HOME
EXPOSE 8080
# 7. Tomcat 실행
CMD ["sh","-c","${CATALINA_HOME}/bin/catalina.sh run"]2. ECR에 이미지 올리기
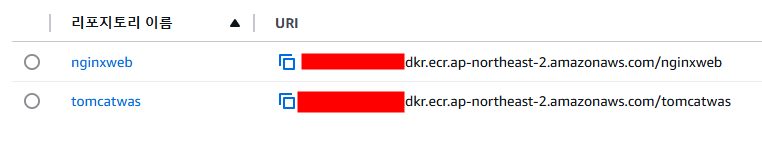
※ 먼저 nginxweb과 tomcatwas 모두 레포지토리를 만들어 놓는다.

2-1. nginxweb 빌드하기
(먼저 default.conf 에 들어갈 톰캣 서버의 ClusterIP를 알아야 할 수도 있으니 조금 나중에 하도록 한다.)
docker build -t nginxweb:v1.0 .
# 아래의 두 명령어는 ECR 푸쉬명령어 보기를 하면 자세히 나온다.
docker tag
docker push
2-2. tomcatwas 빌드하기
docker build -t tomcatwas:v1.0 .
# 아래의 두 명령어는 ECR 푸쉬명령어 보기를 하면 자세히 나온다.
docker tag
docker push
3. 컨테이너 이미지, 컨테이너 생성 (yaml 파일)
이번에는 run 명령어를 이용하지 않고, nginxweb은 Front-end 용 yaml 파일을, tomcatwas는 Back-end용 yaml 파일을 이용해 본다.
3-1. tomcatwas 용(Back-end yaml)
먼저 root 폴더에 yaml 파일을 생성하기 전에 네임스페이스를 생성한다.,
# 네임스페이스 생성
kubectl create namespace prj-nginx
# yaml 파일 생성
vi frontend-nginx.yaml
◆ frontend-nginx.yaml 파일 내용
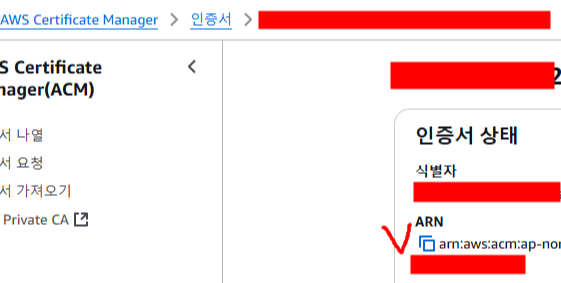
※ 인증서 arn은 ACM에서 인증서로 들어가면 복사할 수 있다.

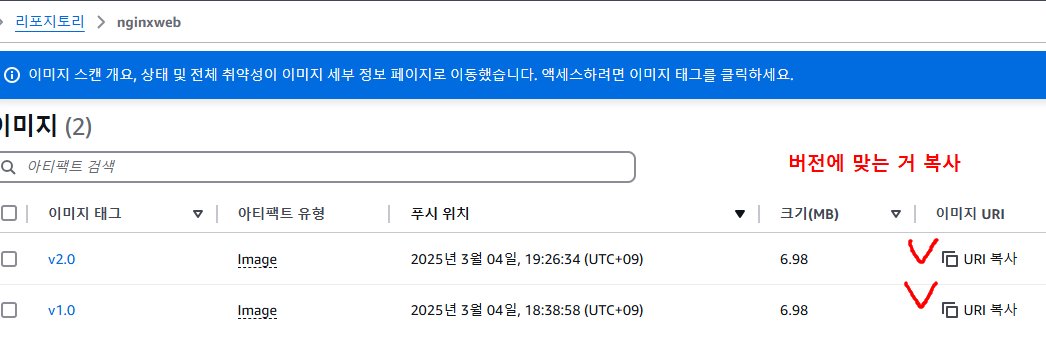
※ ECR 이미지 URI는 ECR에서 복사해 올 수 있다.

apiVersion: apps/v1
kind: Deployment
metadata:
namespace: prj-nginx
name: deploy-nginx
spec:
selector:
matchLabels:
app: nginx
replicas: 2
template:
metadata:
labels:
app: nginx
spec:
containers:
- name: nginx-prj
image: ECR의 nginxweb:v1.0의 URI 붙여 넣기
imagePullPolicy: Always
ports:
- containerPort: 80
protocol: TCP
resources:
limits:
cpu: 500m
requests:
cpu: 200m
---
apiVersion: v1
kind: Service
metadata:
name: nginx-svc
labels:
app: nginx
namespace: prj-nginx
annotations:
service.beta.kubernetes.io/aws-load-balancer-type: nlb
service.beta.kubernetes.io/target-type: instance
service.beta.kubernetes.io/subnets: 톰캣-2a 서브넷id, 톰캣-2c 서브넷id
service.beta.kubernetes.io/aws-load-balancer-scheme: internet-facing
service.beta.kubernetes.io/aws-load-balancer-backend-protocol: tcp
service.beta.kubernetes.io/aws-load-balancer-ssl-ports: "443"
service.beta.kubernetes.io/aws-load-balancer-ssl-cert: 인증서 arn
spec:
selector:
app: nginx
ports:
- name: http
protocol: TCP
port: 80
targetPort: 80
nodePort: 30011
- name: https
protocol: TCP
port: 443
targetPort: 80
nodePort: 30012
type: LoadBalancer
---
apiVersion: autoscaling/v1
kind: HorizontalPodAutoscaler
metadata:
name: nginx-hpa
namespace: prj-nginx
spec:
scaleTargetRef:
apiVersion: apps/v1
kind: Deployment
name: deploy-nginx
minReplicas: 2
maxReplicas: 6
targetCPUUtilizationPercentage: 50
3-2. tomcatwas용 backend-tomcat
먼저 root 폴더에 yaml 파일을 생성한다. (Auto Scailing을 추가할 것이기 때문에 역시 네임스페이스 생성)
# 추가: 네임스페이스 생성
kubectl create namespace prj-tomcat
# yaml 파일 생성
vi backend-tomcat.yaml
◆ Backend yaml 파일 내용
apiVersion: apps/v1
kind: Deployment
metadata:
name: tomcatwas
labels:
app: tomcatwas # Deployment에 레이블 추가
spec:
replicas: 2 # 원하는 복제본 수 설정
selector:
matchLabels:
app: tomcatwas # 이 레이블을 가진 Pod을 선택
template:
metadata:
labels:
app: tomcatwas # Pod에 적용될 레이블
spec:
containers:
- name: tomcat
image: Tomcat ECR 이미지 URI 주소
resources:
requests:
cpu: "30m"
limits:
cpu: "50m"
ports:
- containerPort: 8080 # Tomcat이 사용하는 포트
---
apiVersion: v1
kind: Service
metadata:
name: tomcat-svc
namespace: default
spec:
selector:
app: tomcatwas
ports:
- protocol: TCP
port: 8080 # Service가 노출하는 포트
targetPort: 8080 # Pod 내부에서 사용하는 포트
type: ClusterIP
※ 추가
클러스터IP를 고정시키기 위해 + Tomcat에도 Auto Scailing을 추가하기 위해
back-end yaml 파일에 하단 내용을 추가한다.
clusterIP: 172.20.10.250
---
apiVersion: autoscaling/v1
kind: HorizontalPodAutoscaler
metadata:
name: nginx-hpa
namespace: prj-tomcat
spec:
scaleTargetRef:
apiVersion: apps/v1
kind: Deployment
name: tomcatwas
minReplicas: 2
maxReplicas: 6
targetCPUUtilizationPercentage: 50
4. 리소스 생성하기
4-1. Tomcat용 yaml 파일 실행
nginxweb에 들어갈 proxy pass 용 톰캣 ClusterIP 주소를 알기 위해 먼저 backend-tomcat.yaml 파일 먼저 생성한다. (로드 밸런서가 프로비저닝 되기까지 시간이 약 2-3분 걸린다.)
kubectl apply -f backend-tomcat.yaml
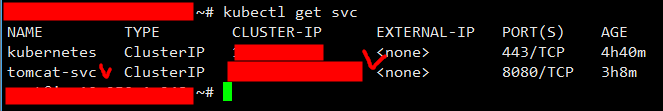
그리고나서 하단의 명령어를 통해 출력되는 tomcat-svc의 CLUSTER-IP를 복사한 후, 앞서 만든 default.conf에 붙여 넣기한다.
kubectl get svc
4-2. nginx용 yaml 파일 실행
앞서 만든 default.conf 파일의 proxy_pass 부분 채우고, nginxweb 빌드 후에 yaml 파일을 실행한다.
kubectl apply -f frontend-nginx.yaml
5. 로드밸런서 잘 작동하는지 확인하기


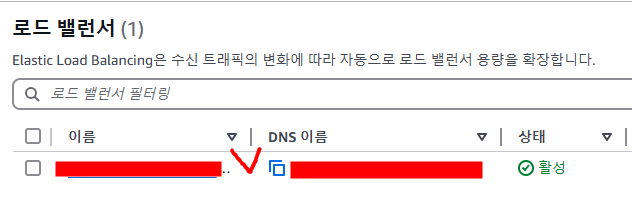
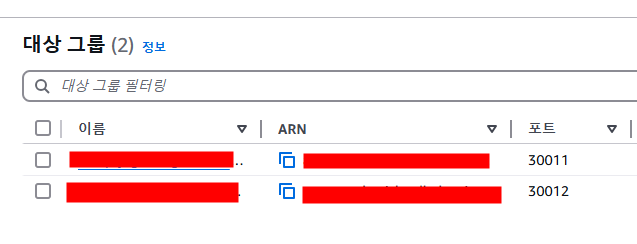
로드밸런서 프로비저닝 시간이 지나고 활성화가 되면 대상그룹도 같이 생기게 된다.
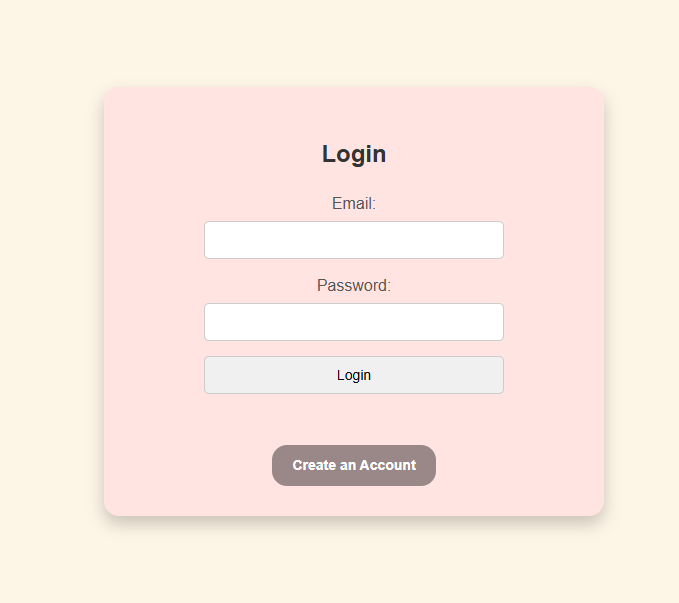
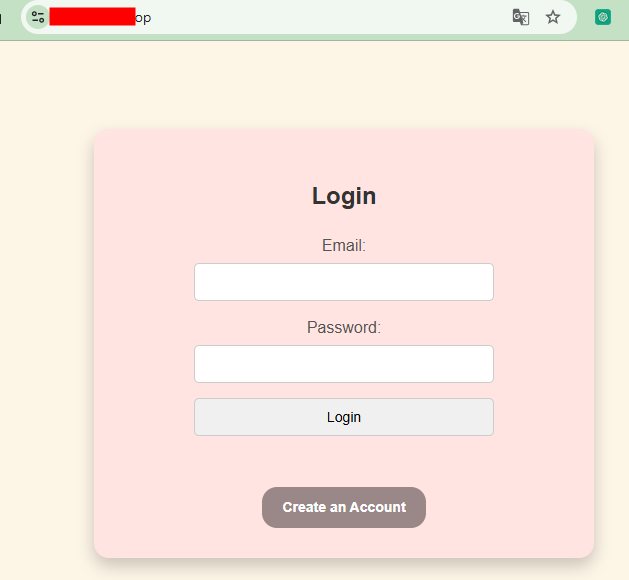
로드밸런서의 DNS 주소를 복사해서 인터넷 주소창에 붙여넣기 하면 tomcatwas에 넣어둔 login.jsp (+styles.css) 페이지가 잘 뜬다.

6. 도메인 주소로 출력되게 하기
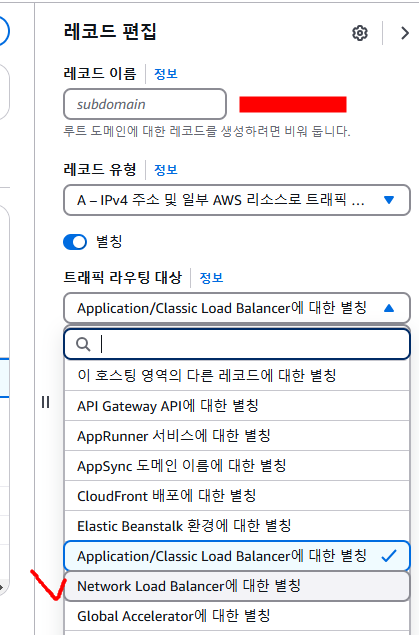
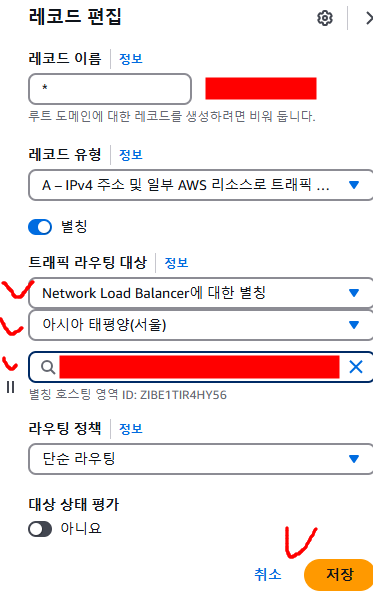
route53 > 호스팅 영역 > 레코드 편집을 통해 기존에 Application/Classing Load Balancer에 대한 별칭을 Network Load Balancer에 대한 별칭 으로 바꾼 후, 리전을 선택하고 생성된 Network LoadBalancer를 선택 후 저장을 누른다.


이제 내 도메인을 쳐보면 아래와 같이 사이트가 생성된다.

★ 만약에 yaml 파일 내용이 잘못되어 있어 Network LoadBalancer 나 기타 yaml 파일로 생성한 것들을 삭제해야 할 경우에는 yaml 파일을 삭제하기만 하면 전부 다 삭제된다.
# tomcat용 yaml 파일 삭제
kubectl delete -f backend-tomcat.yaml
# nginx용 yaml 파일 삭제
kubectl apply -f backend-tomcat.yaml
★ 개인적으로, 다음 블로그 글과 같이 읽으면 코드 및 과정이 좀 더 보완되어 작업 진행이 더 순조로워 질 것으로 생각된다.
다음 내용
[Cloud] aws: small project - 3 Tier 구현하기
이전 내용 [Cloud] aws: Network LoadBalancer (feat. AWS CLI + yaml 파일)이전 내용 [Cloud] aws: eksctl, kubectl 주요 명령어이전 내용 [Cloud] aws : aws cli 로 쿠버네티스 클러스터 만들기이전 내용 [Cloud] aws : aws consol
puppy-foot-it.tistory.com
'프로그래밍 및 기타 > Cloud : AWS' 카테고리의 다른 글
| [Cloud] aws: small project - 3 Tier 구현하기 (0) | 2025.03.05 |
|---|---|
| [Cloud] aws: EKS Controller, 쿠버네티스 Service (0) | 2025.03.04 |
| [Cloud] aws: eksctl, kubectl 주요 명령어 (0) | 2025.03.01 |
| [Cloud] aws : aws cli 로 쿠버네티스 클러스터 만들기 (0) | 2025.03.01 |
| [Cloud] 쿠버네티스(Kubernetes) 란? (0) | 2025.03.01 |



