Streamlit
Streamlit은 Python으로 빠르고 간편하게 웹 애플리케이션을 만들 수 있는 도구이다. 간단한 기능을 가진 데이터 웹 어플리케이션을, 빠르고 간단하게 눈으로 확인할 수 있는 웹 형태로 만들 수 있다는 것이 가장 큰 장점이다.
데이터를 다루는 데 있어 친숙한 파이썬 환경이기에 사용하는데 거부감이 없고, Streamlit 패키지 설치 후 적절히 함수를 호출해주면 되기 때문에 간단하다.
Streamlit은 파이썬 스크립트를 읽어서 간단한 웹 서버를 실행하기 때문에 결과물을 바로 확인할 수 있고, 스크립트를 업데이트 할 때마다 실시간으로 변경사항도 확인할 수 있다.
[Streamlit의 활용]
- 데이터 분석 보고서, 대시보드 구축, 머신러닝 모델 배포를 위한 데모용 웹앱 생성.
- 잠재적 고객에게 내가 구상한(혹은 이미 구축한) 데이터 분석/머신러닝 서비스를 직접 시연 가능.
- 고객이 원하는 데이터를 직접 업로드하여 동적 시각화(대시보드)를 경험 가능.
- 머신러닝 모델을 활용한 서비스 구축 가능.
- 그밖에 간단한 파이썬(Python) 코딩으로 웹앱을 쉽게 만들 수 있음.
Streamlit • A faster way to build and share data apps
Streamlit is an open-source Python framework for data scientists and AI/ML engineers to deliver interactive data apps – in only a few lines of code.
streamlit.io

Streamlit 데모 페이지 띄워보기
( + VS Code)
- Streamlit 사용을 위한 가상환경 설정
먼저 VS Code 를 켜고 가상환경을 생성 (만약 가상환경이 이미 있다면 그냥 써도 된다.)
conda env list
- Streamlit 라이브러리 설치
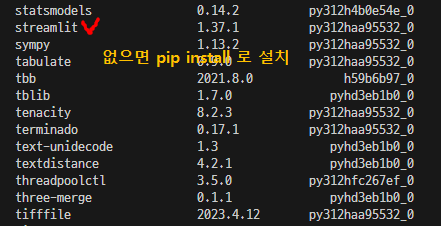
Streamlit 라이브러리를 설치하기 전에 Anaconda 설치 시 Streamlit이 같이 설치되었을 수 있으므로 설치된 라이브러리를 조회해 본다.
conda list
필자의 경우, streamlit이 이미 설치되어 있으므로 설치 과정은 생략한다.
만약 없을 경우에는 하단의 명령어를 이용해 설치한다.
pip install streamlit
- 데모 페이지 띄워보기
VS Code 터미널에 하단의 명령어를 입력하면 데모페이지가 출력된다.
streamlit hello
Streamlit 맛보기로 사용해보기
- 파이썬 파일 생성 및 라이브러리 import
VS Code에 파이썬 파일(.py)을 하나 생성한 뒤, streamlit 라이브러리를 import 한다.
import streamlit as st
st. 를 찍어보면 사용할 수 있는 다양한 것들이 나온다.

- 간단한 구성 확인해 보기
- title: 제목
- header: 헤더
- link_button: 버튼을 클릭하면 링크로 연결된다.
- subheader: 서브 헤더
- caption: 캡션
- 이모지를 입력할 때는 : : 사이에 이모지를 넣으면 된다.
import streamlit as st
st.title("스트림릿 텍스트 적용하기")
# emoji: https://streamlit-emoji-shortcodes-streamlit-app-gwckff.streamlit.app/
st.title("스마일 :sunglasses:")
st.link_button(':sunglasses:', 'https://streamlit-emoji-shortcodes-streamlit-app-gwckff.streamlit.app/')
# Header 적용
st.header('헤더를 입력할 수 있다! :sparkles:')
# Subheader 적용
st.subheader('이것은 subheader 이다.')
# 캡션 적용
st.caption('캡션도 적용할 수 있다')
- 파일 실행하기
streamlit run 파일이름.py
★ Streamlit 이모지 사이트

이 중에서 사용하고자 하는 이모지의 코드(Shortcodes)를 복사하여 코드에 붙여넣기 하면 된다.
- 코드 표시하기
code를 사용하면 코드가 보이게끔 할 수 있다.
sample_code = '''
def function():
print('Hello, world!')
'''
st.code(sample_code, language="python")
▶ 자동으로 코드를 복사할 수 있는 버튼도 생성된다.
◆ Streamlit을 실행한 상태에서 코드를 수정하여 저장하면 웹페이지에 자동으로 반영 된다.

▶ 'Source file changed' 라는 메시지가 뜬다.
코드가 변경될 때마다 두 가지 옵션이 나오는데, 그 의미는 다음과 같다.
- Rerun: 재실행
- Always rerun: 항상 자동으로 다시 실행
Streamlit의 간편한 기능
: write
- write 사용하기
write는 스트림릿 앱에 텍스트와 인수를 작성하는 데 사용 한다.
▶ 앞서 했던 것처럼 title, header, subheader 등을 사용할 필요 없이, #의 갯수로 해당 요소들을 사용할 수 있다.
# st.write는 종합 선물 세트
st.write("일반적인 텍스트")
st.write("이것은 마크다운 **강조** 하기")
st.write("# 제목1")
st.write("## 제목2")
st.write("### 제목3")
st.write("#### 제목4")
st.write("##### 제목5")
변수를 설정하여 표시할 수도 있다.
test1 = 1
test2 = [1, 2, 3]
test3 = {"이름": "홍길동", "나이": 25}
st.write(f"test1: {test1}")
st.write(f"test2: {test2}")
st.write(f"test3: {test3}")
마크다운(Markdown), 라텍스(LaTex)
- Markdown 기능은 Markdown 형식의 문자열을 앱에 표시하는 데 사용되며, 이 API는 일반 텍스트와 함께 Markdown 구문 요소(헤더, 볼드, 이탤릭, 링크, 리스트)를 지원한다.
- 볼드(굵은 글씨): '**굵게할 문자**'
- 색상: ':색상코드[색상글자]'
- 수식: $수식$
- 라텍스(latex)
: latex 명령을 사용하여 LaTex 구문으로 수학 방정식을 표시할 수 있다.
* Streamlit에서 LaTeX 수식을 사용할 때, 수식 앞에 r을 붙이는 이유는 Python에서 문자열을 처리하는 방식과 관련이 있다. r을 붙이면 해당 문자열이 "raw string"으로 처리되며, 이 경우 이스케이프 문자가 무시된다. 즉, 백슬래시(\)를 포함한 문자열을 그대로 사용할 수 있다.
# 일반 텍스트
st.text("일반적인 텍스트를 입력해 보자")
# 마크다운 문법 지원
st.markdown("Streamlit은 **마크다운 문법을 지원** 한다.")
# 컬러코드: blue, green, orange, red, violet
st.markdown("텍스트의 색상을 :green[초록색]으로, 그리고 **:blue[파란색]** 볼드체로 설정할 수 있다.")
st.markdown(':green[$\sqrt{x^2+y^2}=1$]와 같이 latex 문법의 수식 표현도 가능하다 :pencil:')
# Latex 수식 지원
st.latex(r'\sqrt{x^2+y^2}=1')
다음 내용
[파이썬] Streamlit으로 웹 페이지 만들기 - 2
이전 내용 [파이썬] Streamlit 으로 웹페이지 만들기 - 1Streamlit Streamlit은 Python으로 빠르고 간편하게 웹 애플리케이션을 만들 수 있는 도구이다. 간단한 기능을 가진 데이터 웹 어플리케이션을, 빠
puppy-foot-it.tistory.com
[참고]
https://startcod.tistory.com/60
https://waymond.tistory.com/249
'[파이썬 Projects] > <파이썬 웹개발>' 카테고리의 다른 글
| [파이썬] Streamlit 웹 개발 - 3: 시각화(튜토리얼) (0) | 2025.03.18 |
|---|---|
| [파이썬] Streamlit 웹 개발 - 2: DataFrame (0) | 2025.03.18 |
| [파이썬] FastAPI - FastAPI와 Jinja2 고급 문법 (0) | 2024.08.22 |
| [파이썬] FastAPI - 템플릿 (0) | 2024.08.21 |
| [파이썬] FastAPI - 예외 처리(exception handling) (0) | 2024.08.20 |



