이전 내용
[Android] 계산기 만들기
이전 내용 [Android] 회원정보 출력 기능 만들기이전 내용 [Android] 난수 생성기 만들기이전 내용 [Android] 안드로이드 위젯(widget)이전 내용 [Android] Android Studio 다운 받기자바 안드로이드란? 자바(Java)
puppy-foot-it.tistory.com
이미지뷰
이미지뷰는 화면에 이미지를 표시하는 위젯으로, 설정한 이미지를 화면에 보여주는 역할을 한다.
보통 이미지 파일을 프로젝트의 drawable 폴더에 넣은 후 해당 이미지 파일을 ImageView에서 불러와 사용한다.
※ 이미지 파일명은 알파벳 소문자 또는 '_' 로 시작해야 한다.
◆ 이미지뷰 속성
1. 기본 속성
- android:layout_width: 뷰의 너비 설정. 주로 wrap_content (내용에 맞춤) 또는 match_parent (부모 뷰에 맞춤)에 사용.
- android:layout_height: 뷰의 높이 설정. wrap_content 또는 match_parent로 설정.
- android:src: 이미지 뷰가 표시할 이미지 설정. 리소스 파일(drawable)의 식별자 사용.
- android:contentDescription:이미지의 내용을 설명하는 문자열 설정. 접근성에 중요한 역할.
2. ScaleType 속성: 이미지를 뷰 안에서 어떻게 표시할지를 정의하는 속성.
- CENTER: 이미지를 이미지 뷰의 중앙에 배치.
- CENTER_CROP: 이미지 뷰의 크기를 가득 채우지만, 비율을 유지하면서 잘림.
- CENTER_INSIDE: 이미지가 이미지 뷰 안에 적절히 들어가도록 크기 조정. 비율 유지.
- FIT_CENTER: 이미지 뷰의 크기에 맞도록 이미지를 비율에 맞춰 조정하고, 중앙에 배치.
- FIT_XY: 이미지 뷰의 크기에 맞게 이미지를 왜곡하여 조정.
3. 회전 및 투명도 속성
- android:rotation: 이미지 뷰를 시계 방향으로 회전.
- android:alpha: 이미지 뷰의 투명도 설정. 0.0f (완전 투명)에서 1.0f (불투명) 사이의 값으로 설정.
4. 기타
- android:tint: 이미지에 색상을 입힐 수 있는 속성.
- android:adjustViewBounds: 이미지 뷰의 비율을 유지하고, 이미지 크기를 조정할지 여부 설정.
- android:clipToPadding: 패딩 영역을 제외할지 여부 결정.
◆ 기존 계산기 앱에 이미지 넣어보기
이미지를 띄우기 위해서는 app/src/main/res/drawable 폴더 내에 이미지 파일(gif, png, jpg 등)을 넣어야 한다.

기존에 작성했던 계산기 코드에 이미지를 띄워보도록 코드를 추가한다.
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/cal" />
<ImageView
android:id="@+id/icon2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxHeight="1000dp"
android:maxWidth="800dp"
android:tint="#80F68D8D"
android:adjustViewBounds="true"
android:src="@drawable/cal_512" />
두 번째 ImageView의 경우, tint 값을 줬기 때문에 첫번째 이미지와 다르게 표시되는 것을 확인할 수 있다. (크기는 큰 파일로 사용해서 원래 다르다.)

◆ 이미지에 여러 옵션 사용해보기
ImageView 의 다양한 속성을 사용해보는 코드를 작성한다.
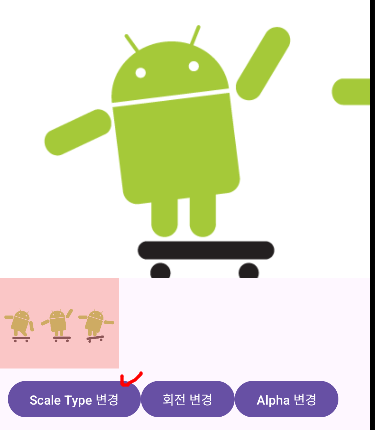
이미지를 하나 띄우고, 기존 이미지의 스케일을 변경, 회전, Alpha 값을 변경하는 버튼을 만들고, 해당 기능을 하는 함수를 만들어 연결해 준다.
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/android" />
<ImageView
android:id="@+id/icon2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxHeight="100dp"
android:maxWidth="200dp"
android:tint="#80F68D8D"
android:adjustViewBounds="true"
android:src="@drawable/android" />
<LinearLayout
android:id="@id/labeled"
android:orientation="horizontal"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Scale Type 변경"
android:onClick="changeScaleType" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="회전 변경"
android:onClick="changeRotation" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alpha 변경"
android:onClick="changeAlpha" />
</LinearLayout>
public class MainActivity extends AppCompatActivity {
private ImageView icon;
private int scaleTypeIndex = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
icon = (ImageView)findViewById(R.id.icon);
}
public void changeScaleType(View v) {
ImageView.ScaleType[] scaleTypes = {
ImageView.ScaleType.CENTER,
ImageView.ScaleType.CENTER_CROP,
ImageView.ScaleType.CENTER_INSIDE,
ImageView.ScaleType.FIT_CENTER,
ImageView.ScaleType.FIT_XY
};
icon.setScaleType(scaleTypes[scaleTypeIndex]);
scaleTypeIndex = (scaleTypeIndex + 1) % scaleTypes.length;
}
public void changeRotation(View v) {
icon.setRotation(icon.getRotation() + 45);
}
public void changeAlpha(View v) {
float alpha = icon.getAlpha();
alpha = (alpha == 1.0f) ? 0.5f : 1.0f;
icon.setAlpha(alpha);
}
}
- ScaleType 변경 기능

- ImageView.ScaleType[] scaleTypes: 다양한 스케일 타입을 배열로 정의.
- CENTER: 중앙에 위치
- CENTER_CROP: 중앙을 기준으로 잘림
- CENTER_INSIDE: 이미지가 뷰 안에 포함
- FIT_CENTER: 뷰의 크기에 맞춰서 조정하지만 비율 유지
- FIT_XY: 뷰의 크기에 맞춰 조정하되 비율 무시
- setScaleType: 현재의 scaleTypeIndex에 해당하는 스케일 타입 적용.
- scaleTypeIndex를 증가시키고 배열의 크기를 나눈 나머지 값을 사용하여 순환
- 회전(Rotation 기능)

- icon.getRotation()을 사용하여 현재 회전 각도를 가져온 후 45도를 더하고 setRotation() 메서드를 통해 반영.
- Alpha 변경 기능

- icon.getAlpha()로 현재 알파 값을 가져온 후, 조건부 연산자를 사용하여 1.0f(불투명)일 경우 0.5f(반투명)로 변경하며, 그 외의 경우는 1.0f로 되돌립니다.
- icon.setAlpha(alpha)를 통해 새로운 알파 값을 적용
화면 이미지 넘어가는 기능 구현하기
화면의 버튼을 클릭하면 drawable 폴더의 이미지를 이미지 뷰에 차례로 보여주고, 마지막 이미지까지 다 보여주면 다시 첫번째 이미지부터 차례로 보여주는 기능을 구현한다.
먼저 새로운 프로젝트를 만들고, drawable 폴더 내에 아래의 이미지를 넣는다.

[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:text="Halloween Cats"
android:textColor="#8BC34A"
android:textSize="20sp"
android:textStyle="bold|italic" />
<TextView
android:id="@+id/txtIndex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="1번 이미지"
android:textSize="20sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/cat1" />
<Button
android:id="@+id/btnNext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00BCD4"
android:onClick="onButtonClick"
android:text="다음보기"
android:textColor="#FFFFFF"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
[MainActivity.java]
package com.yh.visualtool6;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
ImageView imgObj;
TextView numObj;
int imgNumber[] = {R.drawable.cat1, R.drawable.cat2, R.drawable.cat3, R.drawable.cat4, R.drawable.cat5, R.drawable.cat6};
int index = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imgObj = (ImageView) findViewById(R.id.imageView);
numObj = (TextView) findViewById(R.id.txtIndex);
}
public void onButtonClick(View v) {
index = index + 1;
if (index >= imgNumber.length) index = 0;
imgObj.setImageResource(imgNumber[index]);
numObj.setText(Integer.toString(index+1) +"번 이미지");
}
}
- 변수 선언:
- ImageView imgObj;: 이미지 뷰를 참조할 변수.
- TextView numObj;: 텍스트 뷰를 참조할 변수.
- int imgNumber[]: 사용할 이미지 리소스의 배열. 이 배열은 drawable 폴더에 있는 cat1, cat2, ..., cat6 이미지를 포함.
- int index: 현재 보이는 이미지의 인덱스. 초기값은 0으로 설정.
- onCreate 메서드:
- setContentView(R.layout.activity_main);: 메인 레이아웃 파일인 activity_main.xml 설정.
- findViewById: 레이아웃 내에서 ImageView와 TextView를 찾아서 변수에 할당.
- onButtonClick 메서드: 이 메서드는 버튼 클릭 시 호출.
- index = index + 1;: 인덱스를 1 증가시킴.
- if (index >= imgNumber.length) index = 0;: 만약 인덱스가 배열의 길이를 초과하는 경우, 인덱스를 0으로 리셋하여 순환하게 만듦.
- imgObj.setImageResource(imgNumber[index]);: 현재 인덱스를 이용하여 이미지 변경.
- numObj.setText(Integer.toString(index+1) +"번 이미지");: 현재 이미지의 번호를 텍스트 뷰에 표시. 인덱스는 0부터 시작하므로, 사람들이 이해할 수 있도록 1을 더하여 표시.
실행하여 버튼을 누르면 이미지가 차례대로 잘 나온다.

다음 내용
[Android] 레이아웃 - 1
이전 내용 [Android] 위젯 - 이미지뷰(Image View)이전 내용 [Android] 계산기 만들기이전 내용 [Android] 회원정보 출력 기능 만들기이전 내용 [Android] 난수 생성기 만들기이전 내용 [Android] 안드로이드 위젯
puppy-foot-it.tistory.com
'Java > Java Android' 카테고리의 다른 글
| [Android] 레이아웃 - 2 : 제약 레이아웃, 레이아웃 편집기 (0) | 2025.04.29 |
|---|---|
| [Android] 레이아웃 - 1: 레이아웃 종류 (0) | 2025.04.29 |
| [Android] 계산기 만들기 (0) | 2025.04.28 |
| [Android] 회원정보 출력 기능 만들기 (1) | 2025.04.28 |
| [Android] 난수 생성기 만들기 (0) | 2025.04.28 |



