이전 내용
[Android] 이벤트 리스너 예제
이전 내용 [Android] 텍스트뷰 동적 생성이전 내용 [Android] 레이아웃 - 2 : 제약 레이아웃, 레이아웃 편집기이전 내용 [Android] 레이아웃 - 1이전 내용 [Android] 위젯 - 이미지뷰(Image View)이전 내용 [Android]
puppy-foot-it.tistory.com
컴파운드 버튼 (Compound Button)
컴파운드 버튼: Android UI에서 단일 버튼으로 단일 또는 다중 선택을 허용하는 사용자 인터페이스 하위 위젯으로 버튼 내에서 선택 또는 상태를 설정할 수 있다.
컴파운드 버튼에서는 이벤트 리스너인 OnCheckedChangedListener를 사용하여 이벤트를 처리한다.
체크박스
체크박스는 두 가지 상태를 갖는 위젯으로, 사용자는 요구사항에 따라 상태를 전환할 수 있다. 이 위젯은 상호 배타적이지 않은 옵션들을 나타낼 때 사용된다. 다중 선택이 가능하다.
[체크 박스 기본 속성]
- id: 체크박스의 고유 식별자.
- layout_width: 체크박스의 너비 정의.
- layout_height: 체크박스의 높이 정의.
- text: 체크박스 옆에 표시되는 레이블 또는 설명.
- checked: 초기 상태에서 체크박스가 선택되어 있는지를 설정하는 속성 (true 또는 false).
[체크 박스의 속성 메소드]
- boolean isChecked(): 체크박스의 현재 상태
- void setChecked(boolean status): 체크박스의 상태 설정
체크박스 예제
Q. 샌드위치의 메뉴를 선택하면 해당 메뉴에 따른 이미지가 표시되도록 구현
먼저, drawable 폴더 내에 이미지를 넣어둔다.
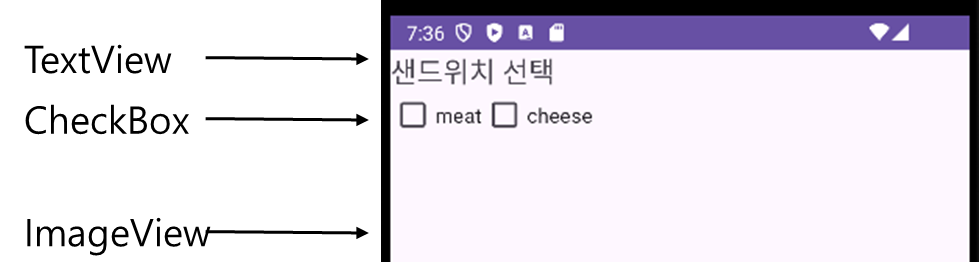
[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="샌드위치 선택"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:orientation="horizontal">
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="34dp"
android:onClick="onCheckboxClicked"
android:text="meat" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="34dp"
android:onClick="onCheckboxClicked"
android:text="cheese" />
</LinearLayout>
<ImageView
android:id="@+id/imageview"
android:layout_width="293dp"
android:layout_height="122dp" />
<ImageView
android:id="@+id/imageview2"
android:layout_width="293dp"
android:layout_height="122dp" />
</LinearLayout>
[MainActivity.java]
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
ImageView imageview1, imageview2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageview1 = (ImageView) findViewById(R.id.imageview);
imageview2 = (ImageView) findViewById(R.id.imageview2);
}
public void onCheckboxClicked(View view) {
boolean checked = ((CheckBox) view).isChecked();
int id = view.getId();
if (id == R.id.checkBox) {
if (checked) imageview1.setImageResource(R.drawable.sand1);
else imageview1.setImageResource(0);
} else if (id == R.id.checkBox2) {
if (checked) imageview2.setImageResource(R.drawable.sand2);
else imageview2.setImageResource(0);
}
}
}- findViewById(R.id.imageview): XML 레이아웃에서 정의된 ImageView를 찾아서 imageview1 변수에 할당
- findViewById(R.id.imageview2): 두 번째 ImageView를 찾아 imageview2 변수에 할당
- onCheckboxClicked 메서드
- onCheckboxClicked: 체크박스가 클릭될 때 호출되는 메서드. 이 메서드는 체크박스의 상태에 따라 특정 이미지를 변경.
- boolean checked: 클릭된 체크박스의 상태(체크됨 또는 체크 해제됨)를 가져옴.
- int id: 클릭된 뷰의 ID를 가져옴.
- 조건문 1 - R.id.checkBox: 첫 번째 체크박스가 체크되었을 때 imageview1에 sand1 이미지를 설정하며, 체크 해제 시에는 이미지를 제거.
- 조건문 2 - R.id.checkBox2: 두 번째 체크박스에 대해 동일한 논리를 적용하여 imageview2에 sand2 이미지를 설정
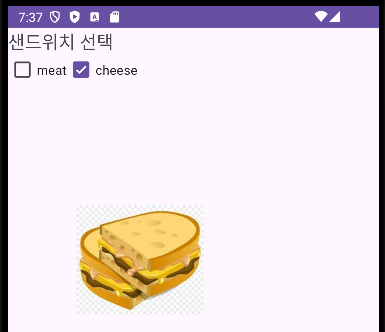
[실행]


체크박스는 다중 선택이 가능하다. (각 체크박스가 단독으로 실행되는 환경)

다음 내용
[Android] 컴파운드 버튼 2 - 라디오 버튼
이전 내용 [Android] 컴파운드 버튼 1 - 체크 박스이전 내용 [Android] 이벤트 리스너 예제이전 내용 [Android] 텍스트뷰 동적 생성이전 내용 [Android] 레이아웃 - 2 : 제약 레이아웃, 레이아웃 편집기이전
puppy-foot-it.tistory.com
'[Java] > Java Android' 카테고리의 다른 글
| [Android] 컴파운드 버튼 3 - 토글 버튼 (0) | 2025.04.30 |
|---|---|
| [Android] 컴파운드 버튼 2 - 라디오 버튼 (0) | 2025.04.30 |
| [Android] 이벤트 리스너 예제 (0) | 2025.04.29 |
| [Android] 텍스트뷰 동적 생성 (0) | 2025.04.29 |
| [Android] 레이아웃 - 2 : 제약 레이아웃, 레이아웃 편집기 (0) | 2025.04.29 |



