이전 내용
[파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 9
이전 내용 [파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 8이전 내용 [파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 7이전 내용 [파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 6
puppy-foot-it.tistory.com
깃허브에 저장소(Repository) 만들기
Streamlit Cloud에 배포하기 위해서는 먼저 깃허브에 저장소를 만들어야 한다.
(당연히 깃허브 계정도 있어야 한다. 계정 생성 및 저장소 생성에 대한 자세한 과정은 생략)
먼저, 해당 프로젝트를 담을 Streamlit_pjs 라는 저장소를 만들었다.

그리고 그 안에 py 파일을 올린다.
※ 중요!
멀티 페이지의 경우, 파일 생성 때와 똑같이 home.py / 그리고 세부 페이지가 담겨있는 pages 폴더의 형태로 올려야 한다.

Streamlit Cloud 사이트에 접속하여
Streamlit Community Cloud • Streamlit
Deploy, manage, and share your Streamlit apps — all for free.
streamlit.io
깃허브 계정으로 로그인하고



해당 파일이 저장된 저장소와 Branch, 그리고 메인 파일을 선택한 뒤 Deploy를 누르면

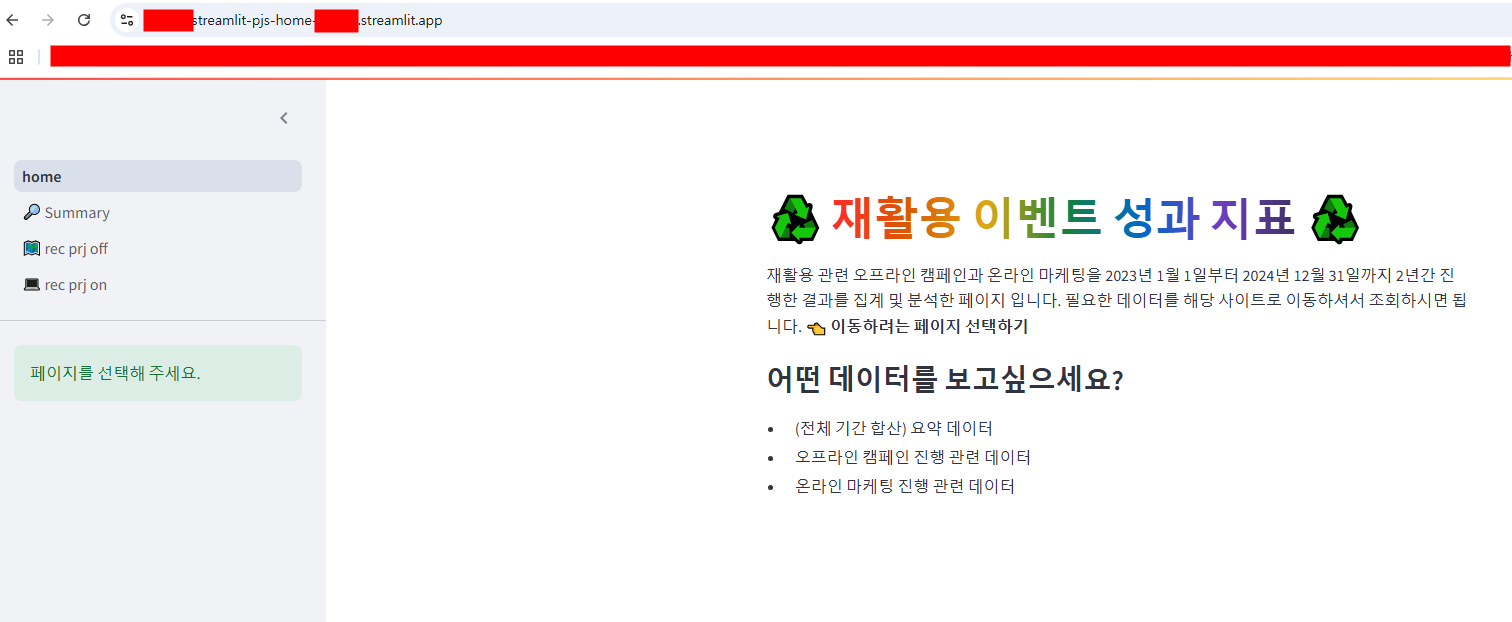
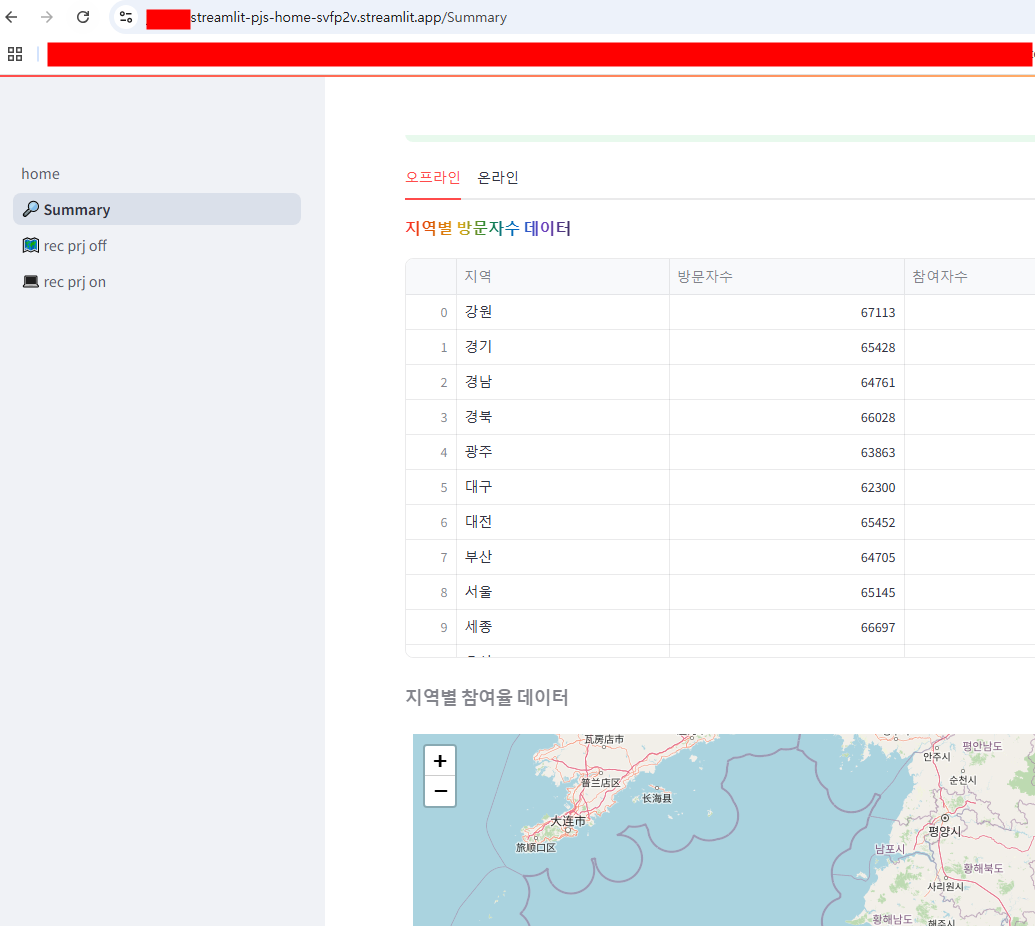
이렇게 인터넷에서 볼 수 있다.

requirement.txt 파일
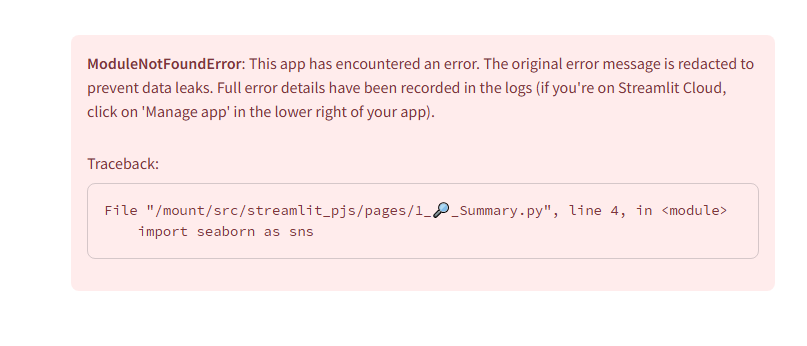
이렇게 되면 끝이냐, 절대 아니다.
GitHub를 포함한 대부분의 코드 호스팅 플랫폼에 배포할 때 필요한 라이브러리를 함께 관리하는 것이 매우 중요하다. 이를 통해 다른 사용자가 코드를 실행할 때 필요한 모든 의존성을 쉽게 설치할 수 있다.

[requirements.txt 파일?]
requirements.txt 파일은 현재 개발 환경(python)에 pip를 통해 설치된 모든 패키지 목록이 버전과 함께 기록되는 곳이다.
앞서 만들어서 배포한 사이트를 실행할 때 필요한 라이브러리들을 적어두었다.
streamlit>=0.84.0
pandas>=1.0.0
mysql-connector-python>=8.0
numpy>=1.18.0
seaborn>=0.11.0
matplotlib>=3.3.0
plotly>=5.0.0
scikit-learn>=0.24.0
folium
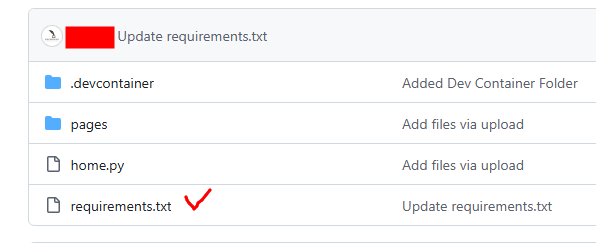
그리고 requiremetns.txt 파일을 저장소에 올려주면

잘 뜬다. (Summary 만)

* SQL 연동도 해줘야하는 거 같은데, 이건 다음에 알아보도록 한다.
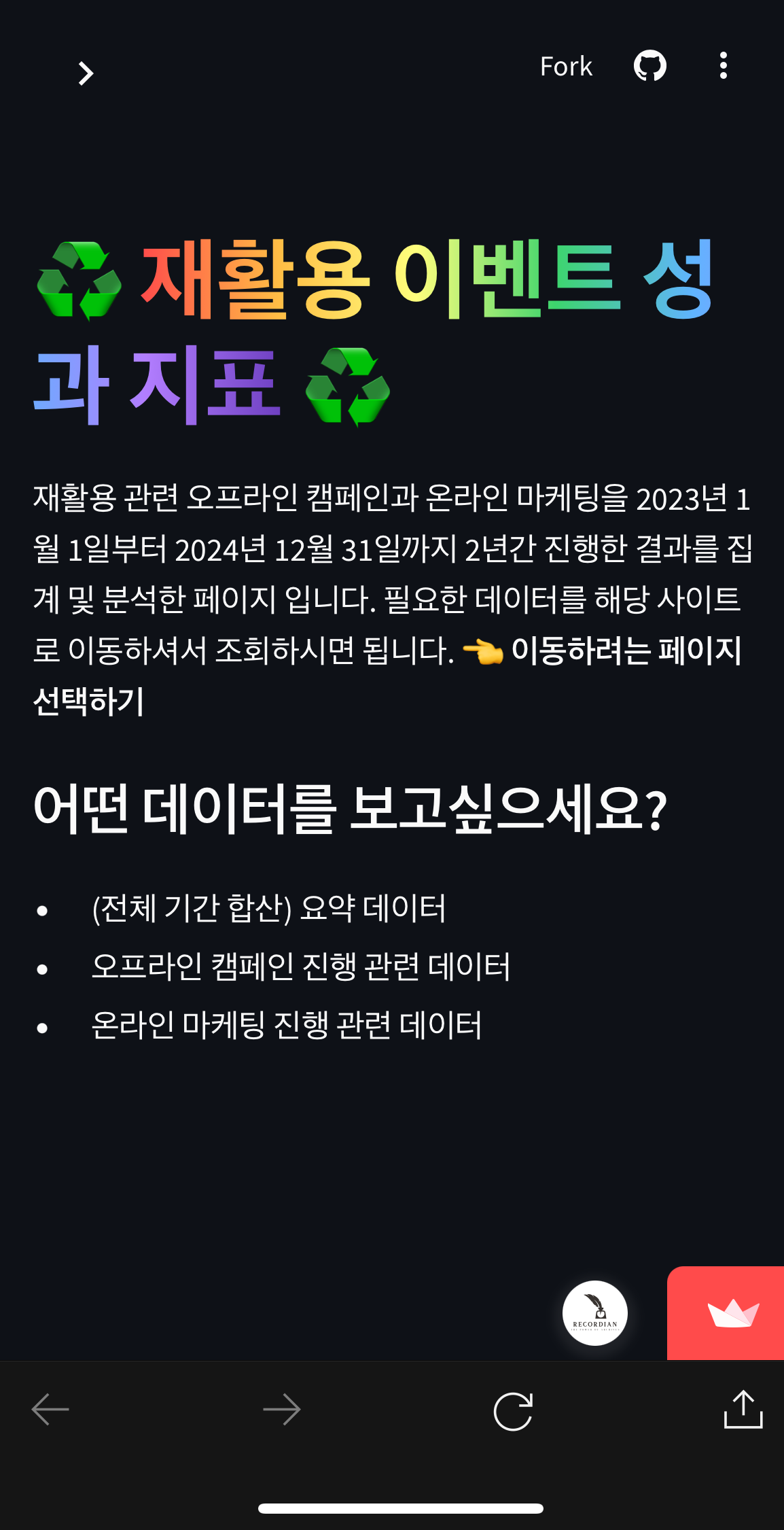
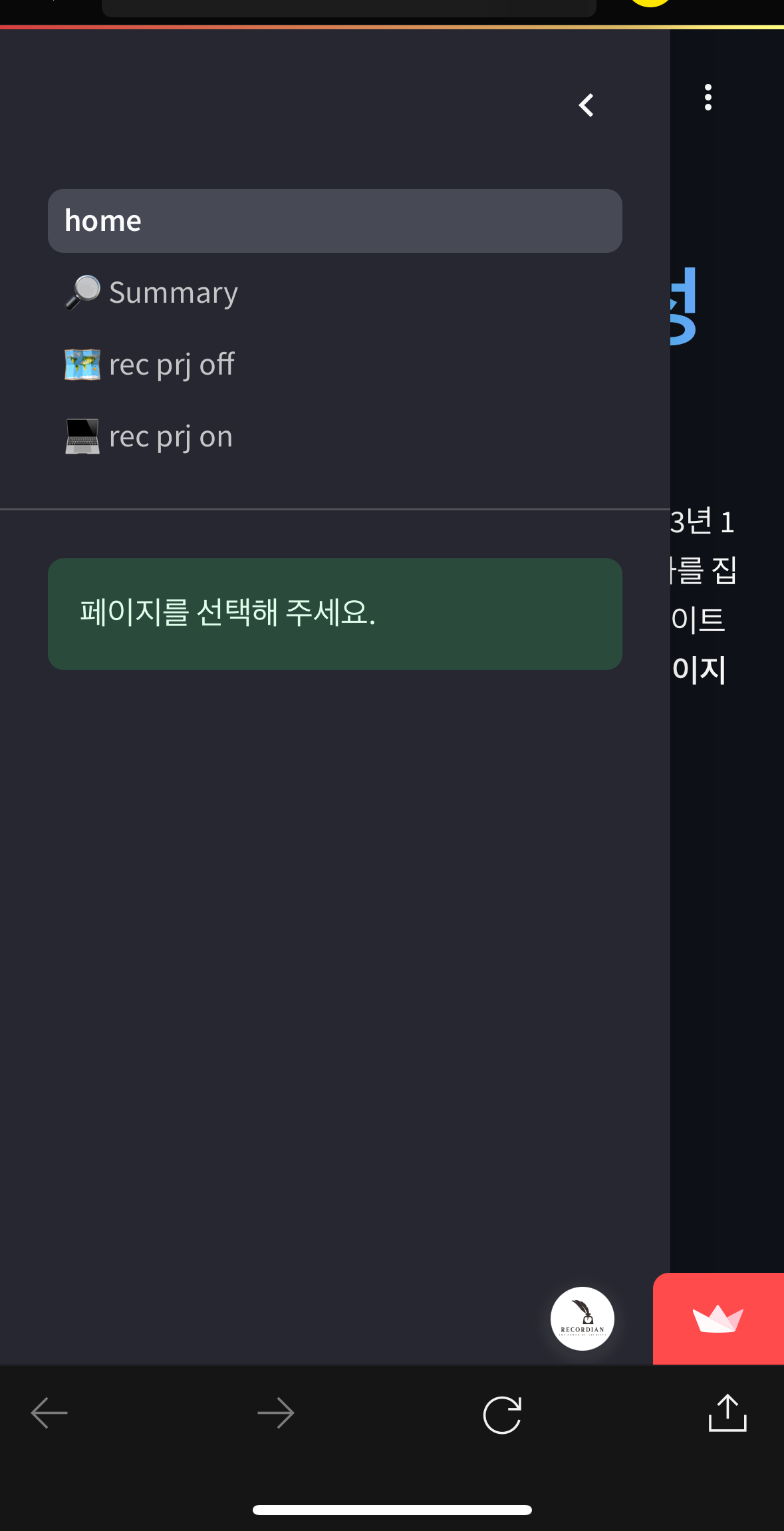
◆ Streamlit은 모바일 최적화가 자동으로 되게 때문에, 모바일에서도 잘 뜬다.


다음 내용
[파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 11
이전 내용 [파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 10이전 내용 [파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 9이전 내용 [파이썬] 프로젝트 : 대시보드 웹 페이지 구축하기 - 8
puppy-foot-it.tistory.com
'[파이썬 Projects] > <파이썬 웹개발>' 카테고리의 다른 글
| [FastAPI] FastAPI + Streamlit + PostgresSQL (2) (1) | 2025.04.26 |
|---|---|
| [FastAPI] FastAPI + Streamlit + PostgresSQL (1) (1) | 2025.04.25 |
| [파이썬] 프로젝트 : 웹 페이지 구축 - 9 (멀티페이지) (0) | 2025.03.24 |
| [파이썬] 프로젝트 : 웹 페이지 구축 - 8 (온라인 페이지 구현) (1) | 2025.03.24 |
| [파이썬] 프로젝트 : 웹 페이지 구축 - 7 (Streamlit 레이아웃 구현) (0) | 2025.03.21 |



