수행 목표
영업팀 업무 일지의 특정 범위를 PDF로 저장하고, email로 발송하는 매크로 만들기
수행하며 참조하면 도움되는 글
[구글 앱스크립트] 구글 스프레드시트 보고서 이메일 자동 발송
수행 내용 및 목표 + 넋두리? 회사의 해외 영업 부에서 작성하는 해외 업체 거래 내역의 업체별 미수금 내역을 경영지원팀에 자동으로 보내는 기능을 만들어서 실행해본다.아래는 해당 프로젝
puppy-foot-it.tistory.com
구글 스프레드 시트 PDF 다운로드 하기
구글 스프레드에서 사용하는 업무 일지 서식은 대충 이러하다.
매일 퇴근 전 해당 내용을 엑셀로 복사 붙여넣기 하여 담당자에게 전달하는 업무를 진행하고 있는데, 이제는 이 부분도 반자동화 시켜 클릭 한 번으로 해결해보려 한다. (하지만 위에서 좋아할런지는... 그렇지만 우선 나 편한게 장땡!)

먼저 pdf 저장하는 매크로를 만들어서 실행을 해봤으나, 실행이 안 되었다.
매크로 만드는 방법은 하단 링크 참고
https://blog.naver.com/freeegg/223041808592
Apps Script를 보니, 범위만 지정되어있고, 인쇄-PDF 저장하는 것 까진 코드로 생성되지 않아 있어 새로 스크립트를 짜야할 거 같다.

function pdf() {
// 날짜 넣기
var today = new Date()
var formattedDate = Utilities.formatDate(today, Session.getScriptTimeZone(),"yyyy-MM-dd");
// 이메일 주소 배열
var emailAddresses = ["메일주소1", "메일주소2"] // 이메일 수신자
// 이메일 주소 배열
var recipients = emailAddresses.join(',');
var spreadsheetId = '1peHTqKn_lDjXJynPpl5Ak1BHe61qBSuK1A3FKKbhhuk';
var sheetId = 'work log'; // 시트의 탭 명
var range = 'B2:G46';
var subject = '영업 & 관리부 업무 일지';
var body = '안녕하세요,<br><br>아래는 영업&관리부 업무 일지 입니다.<br><br>작성일자:${today}';
let url = 'https://docs.google.com/spreadsheets/d/' + spreadsheetId + '/export?';
var params = {
format: 'pdf',
size: 'A4',
portrait: true,
fitw: true,
sheetnames: false,
printtitle: false,
pagenumbers: false,
gridlines: false,
range: range,
gid: sheetId
};
const queryString = [];
for (const key in params) {
queryString.push(`${key}=${params[key]}`);
}
const fullUrl = url + queryString.join('&');
try {
const response = UrlFetchApp.fetch(fullUrl, { muteHttpExceptions: true });
if (response.getResponseCode() === 401) {
Logger.log('Authentication error: ' + response.getContentText());
}
var blob = response.getBlob().setName('영업 관리부 업무일지.pdf');
MailApp.sendEmail({
to: recipients,
subject: subject,
body: body,
attachments: [blob]
});
} catch (e) {
Logger.log('Error: ' + e.message);
}
}
해당 스크립트를 작성하여 실행해본 결과, 메일은 잘 발송이 됐다. (물론 몇 가지 수정해야 할 필요가 있지만)

그러나.. PDF 를 다운받아 실행을 하는데, 파일이 열리지 않았다.

그리고 생각해보면 업무 내역을 PDF 로 받게 되면 매일 다운로드 해야 하는 번거로움이 있을 거라 생각되어
방향을 바꿔 해당 업무 일지를 표 형태로 메일로 받아볼 수 있게 하는 방식으로 변경해야겠다.
업무일지 메일로 보내기 (표 형식)
앞서 진행했던 표 형식의 데이터 메일로 보내기 프로젝트를 참고하여 스크립트를 다시 짜고 실행.
function sendEmailWithTable() {
// 활성 스프레드시트와 시트를 가져옵니다.
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("work log");
const range = sheet.getRange("B4:F34"); // 범위 설정
const values = range.getValues();
// HTML 표 생성
let tableHtml = '<table border="1" cellspacing="0" cellpadding="5">';
values.forEach(row => {
tableHtml += '<tr>';
row.forEach(cell => {
tableHtml += `<td>${cell}</td>`;
});
tableHtml += '</tr>';
});
tableHtml += '</table>';
// 날짜 넣기
const today = new Date();
const formattedDate = Utilities.formatDate(today, Session.getScriptTimeZone(), "yyyy-MM-dd");
// 이메일 주소 넣기
const emailAddresses = ["메일주소1", "메일주소2"]; // 이메일 수신자
// 이메일 주소 배열
const recipients = emailAddresses.join(',');
// 이메일 발송
MailApp.sendEmail({
to: recipients,
subject: "영업 관리부 업무일지",
htmlBody: `안녕하세요,<br><br>아래는 영업부 업무일지 입니다.<br><br>작성일자: ${formattedDate}<br><br>${tableHtml}<br><br>감사합니다.`
});
Logger.log('이메일이 발송되었습니다.');
}
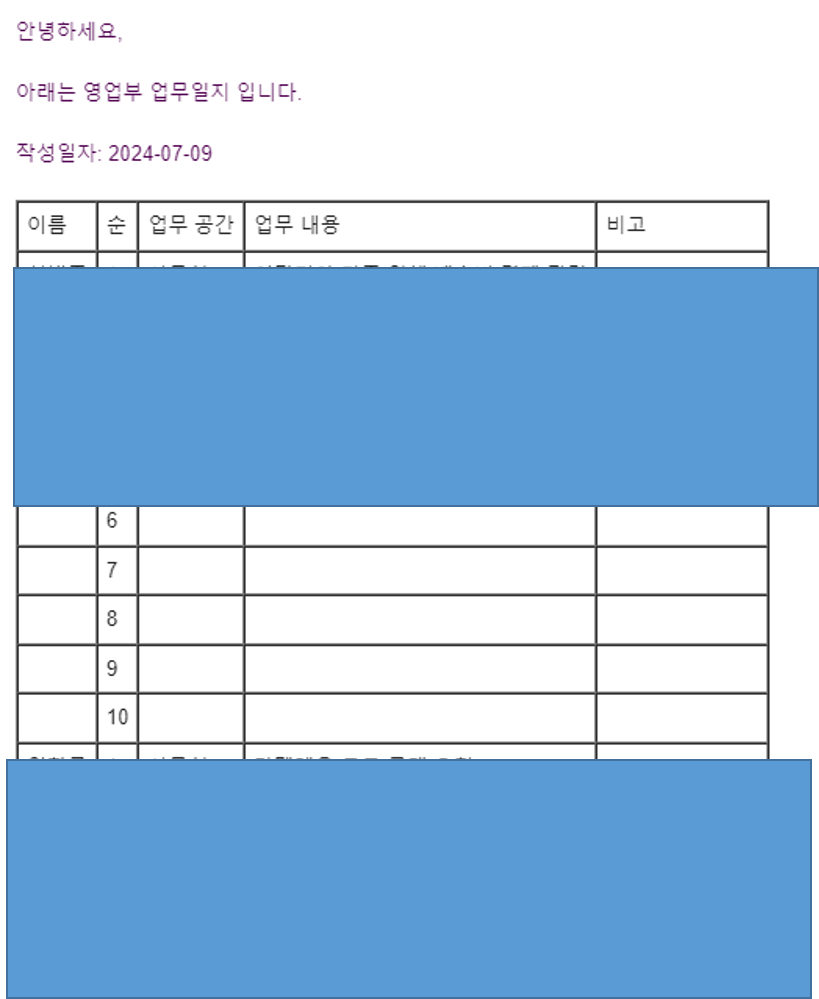
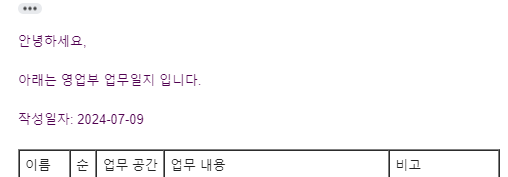
실행도 잘 되었고, 메일도 잘 왔다.

매크로 불러오기
생성된 스크립트를 매크로로 불러오면 되는데,

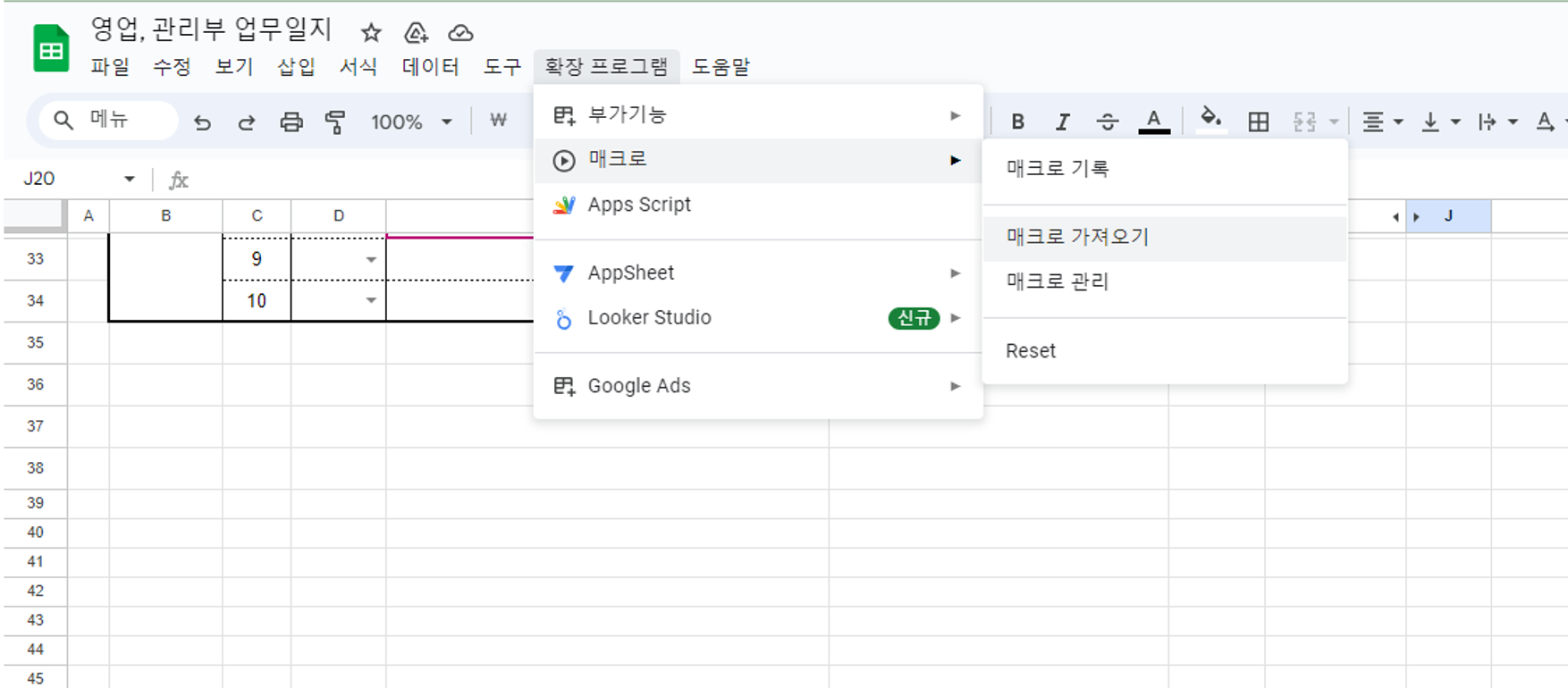
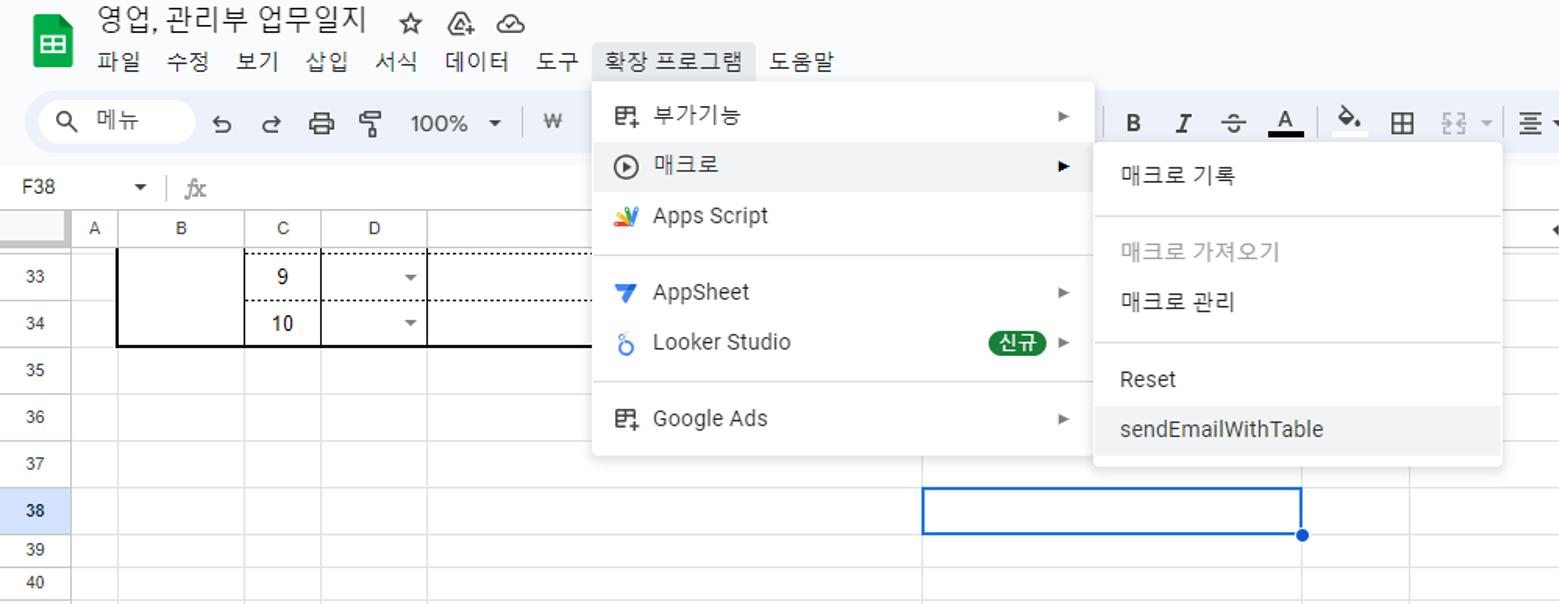
'확장프로그램 - 매크로 - 매크로 가져오기' 순으로 클릭한 뒤,

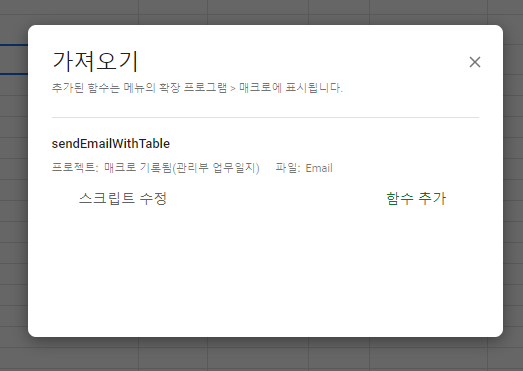
가져오기 내에 나오는 'sendEmailWithTable' 함수추가를 누르면 된다.
그러면 매크로에 해당 함수가 추가된 것을 확인할 수 있다.

매크로를 실행해보면 메일이 잘 발송된 것을 확인할 수 있다.

'타이탄의 도구 > Excel, 구글 Sheet' 카테고리의 다른 글
| [구글 스프레드시트] 매출 관리 템플릿 - 종합 / 거래내역 탭 (0) | 2024.07.13 |
|---|---|
| [구글 스프레드시트] 매출 관리 템플릿 (0) | 2024.07.13 |
| [구글 앱스크립트] 구글 스프레드시트 보고서 이메일 자동 발송 (0) | 2024.07.09 |
| [서비스 의뢰] 마사지샵 매출, 비용 관리 서식 - 일자별 (0) | 2024.05.13 |
| [서비스 의뢰] 마사지샵 매출, 비용 관리 서식 (0) | 2024.05.03 |



